
Follow
Get 1:1 Mentorship with Me!
Engineering the Web, One Lesson at a Time
Book a free 30-minute strategy call and get expert guidance tailored to your needs.

I’m Mohit Kandhari, a software engineer from India specializing in front-end technologies and product development, driven by problem-solving and innovation.

Config Driven UI / Dynamic UI
UI is generated based on a JSON configuration file, where each block of the UI is defined as a set of instructions (component type, props, conditions, etc.). A generic renderer interprets this config and renders components dynamically. by Mohit kandhari


How to start performance optimisation (NextJs | ReactJs) ?
Prioritize website performance using metrics like FCP, LCP, TBT, and CLS. Use the Impact vs. Effort matrix to focus on high-impact optimizations like reducing JS bundle size, optimizing LCP, and removing render-blocking resources. Balance short-term fixes with long-term monitoring via RUM tools and A/B testing. Dedicate 10-20% of sprint time to performance, measure before/after, and never sacrifice UX for speed. by Mohit kandhari


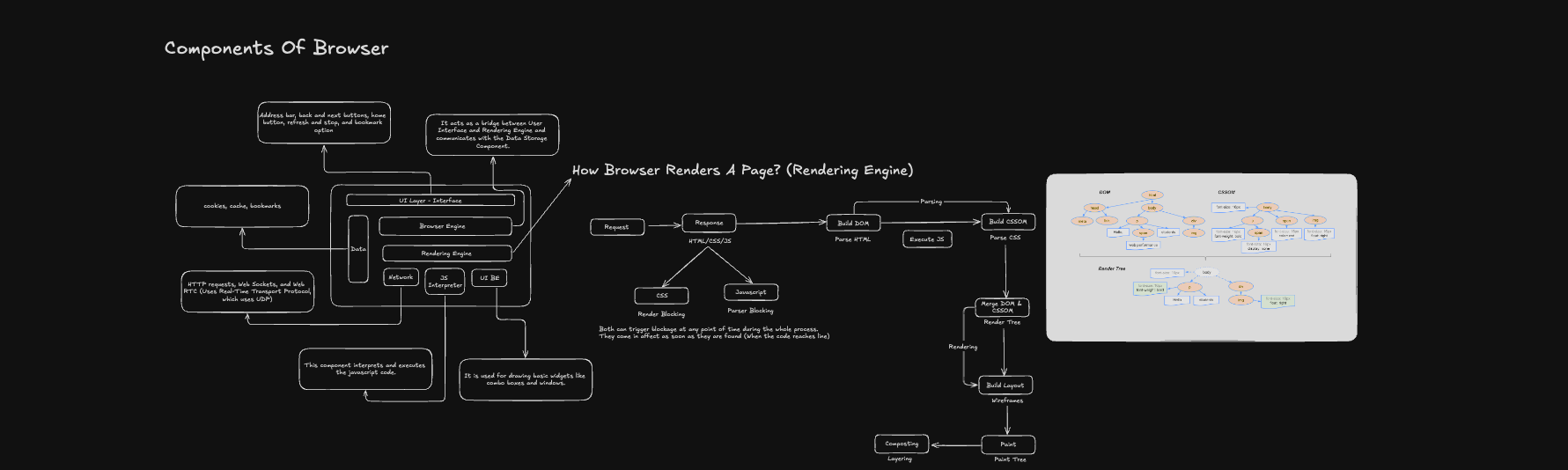
How Browser Works Behind the scene?
The browser parses HTML to build the DOM, CSS for the CSSOM, and executes JS in the JS engine. It then constructs the render tree, calculates layouts, paints pixels, and continuously composites layers for smooth UI. JS can modify the DOM, triggering reflows/repaints. 🚀 by Mohit kandhari


Mock GraphQL Server
Discover how to create a mock JSON GraphQL server on our blog. Find easy-to-follow tutorials and tips to improve your testing and development process using simulated environments. by Mohit kandhari


Types of testing in frontend development
Testing is a crucial aspect of frontend development to ensure that the user interface works as intended and provides a positive user experience. Various types of testing are performed on frontend applications. Here are some common types of testing for frontend applications: by Mohit kandhari


Automate Lighthouse Report with Puppeteer [Production]
This automation, using Puppeteer to automate Lighthouse report generation, ensures consistent and timely performance insights for our application, allowing us to proactively address any issues and maintain optimal performance. by Mohit kandhari
